


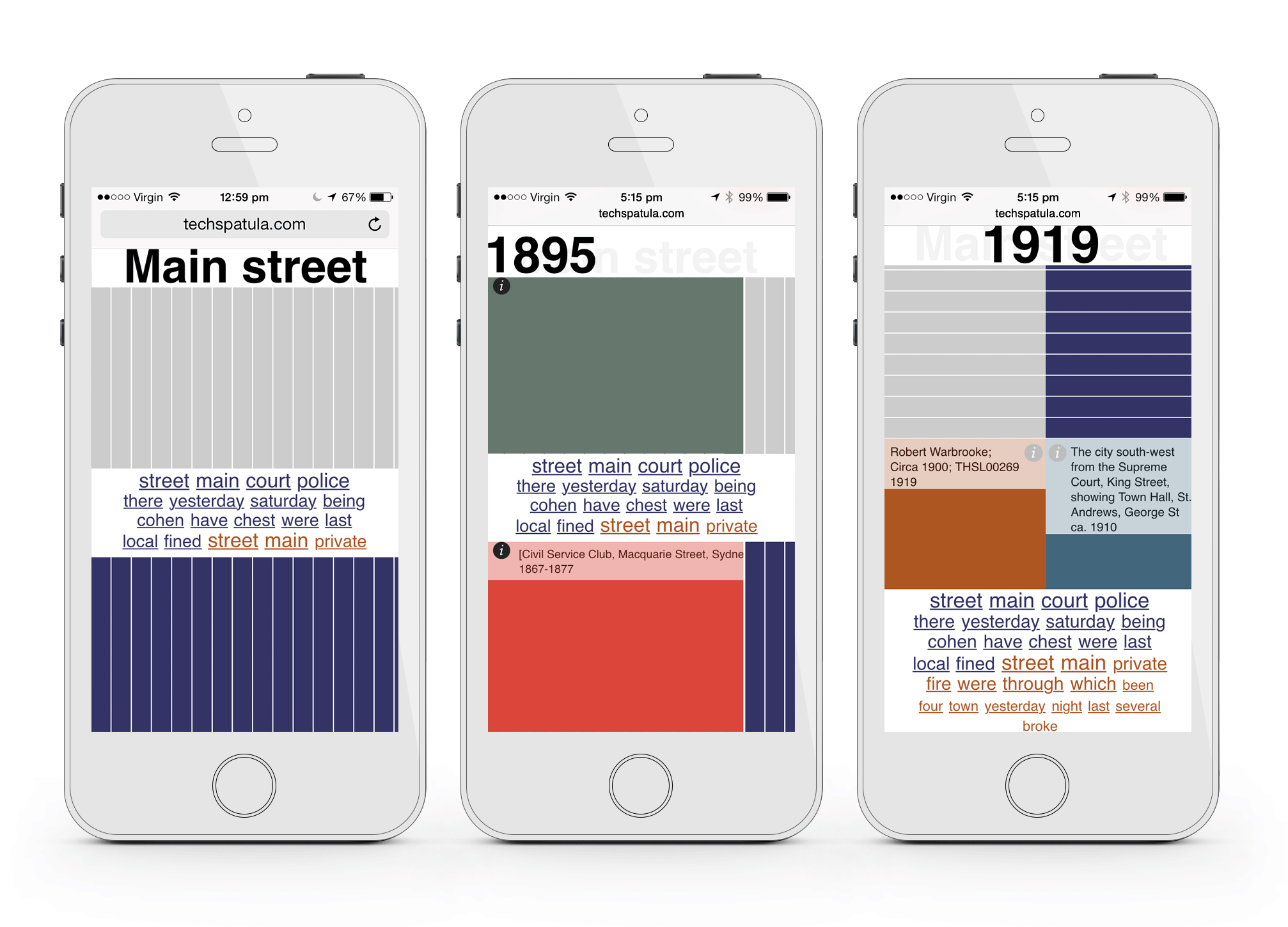
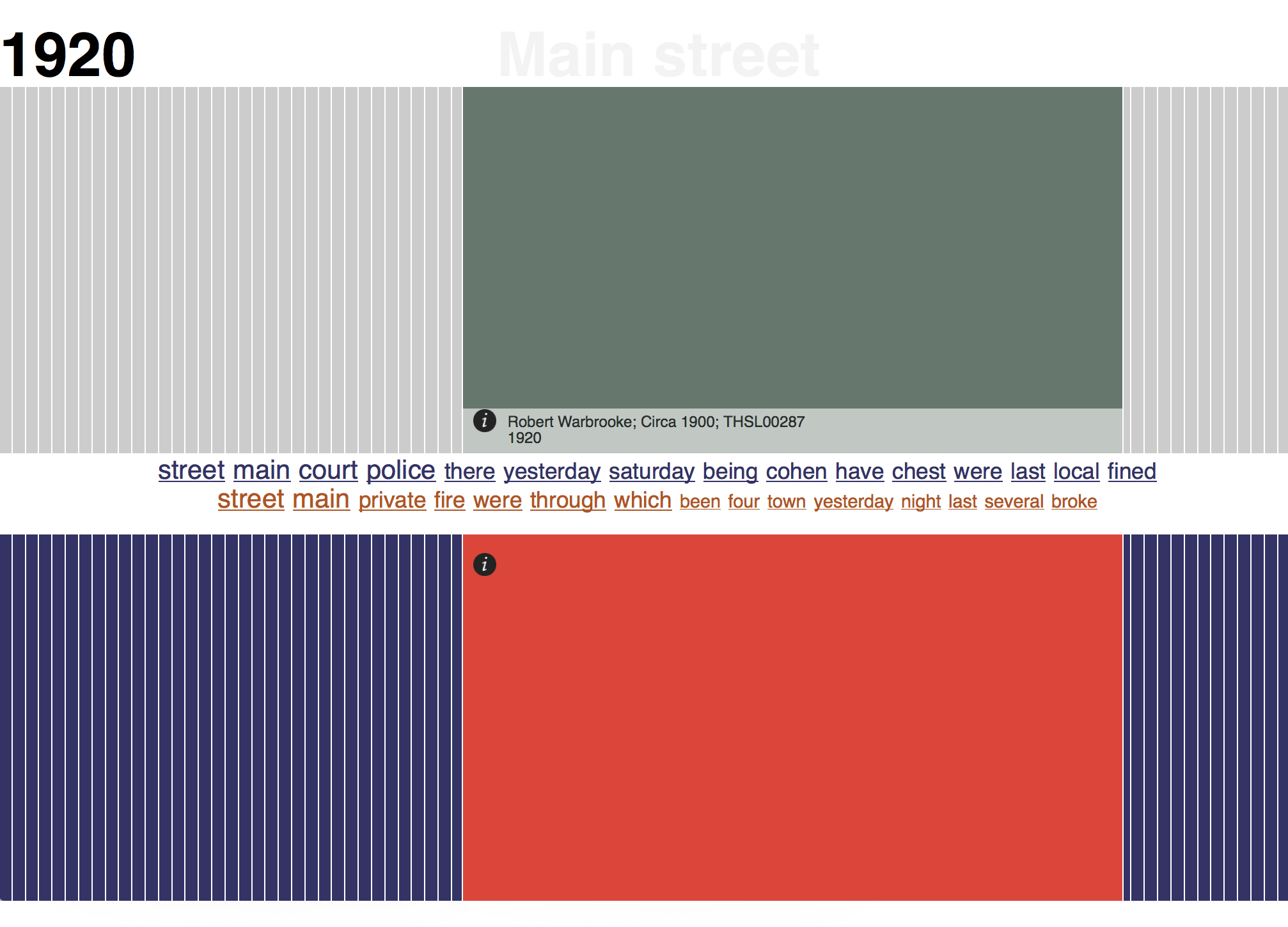
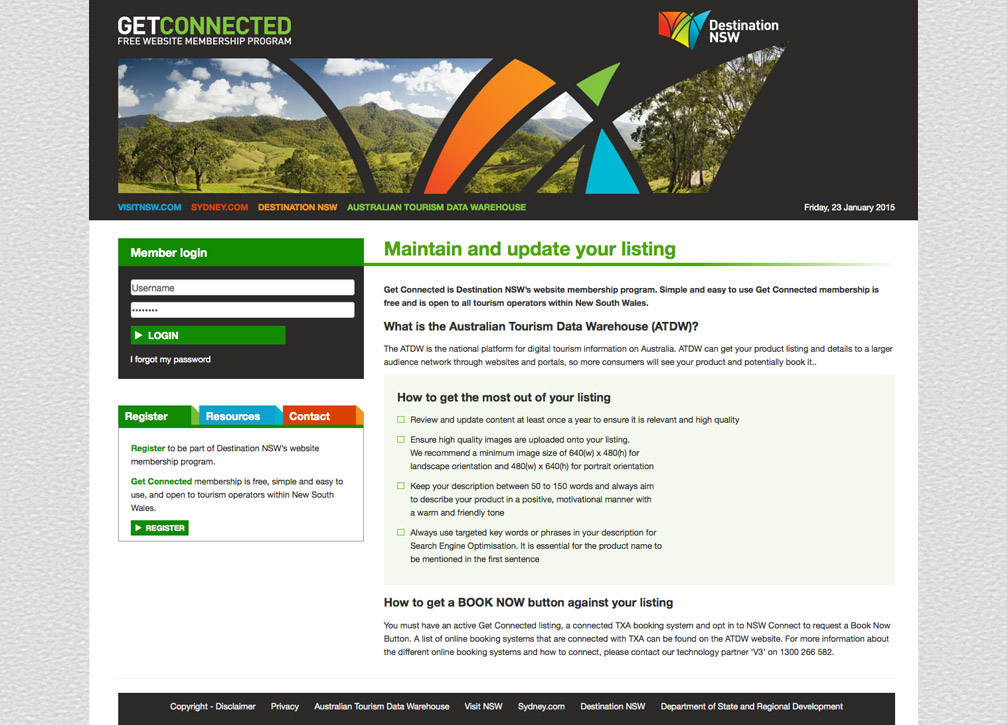
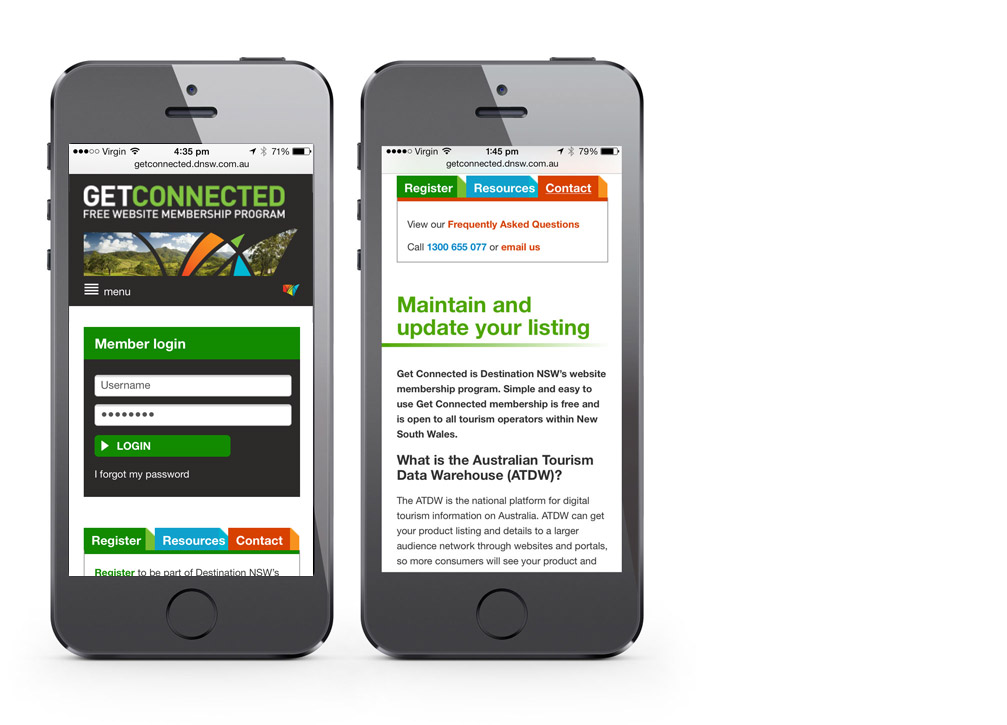
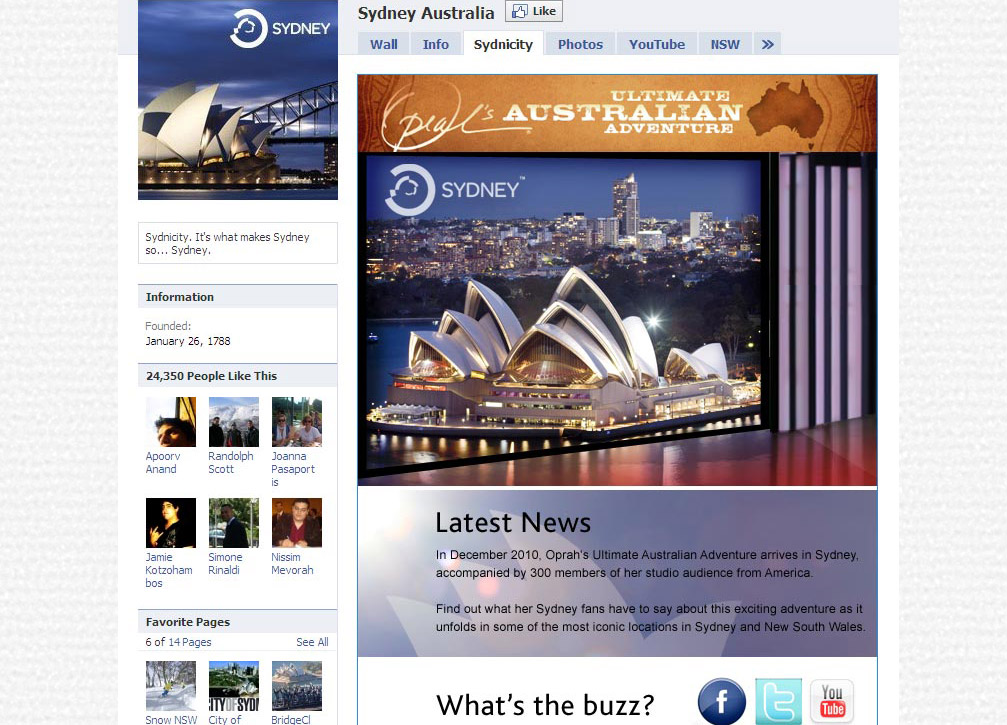
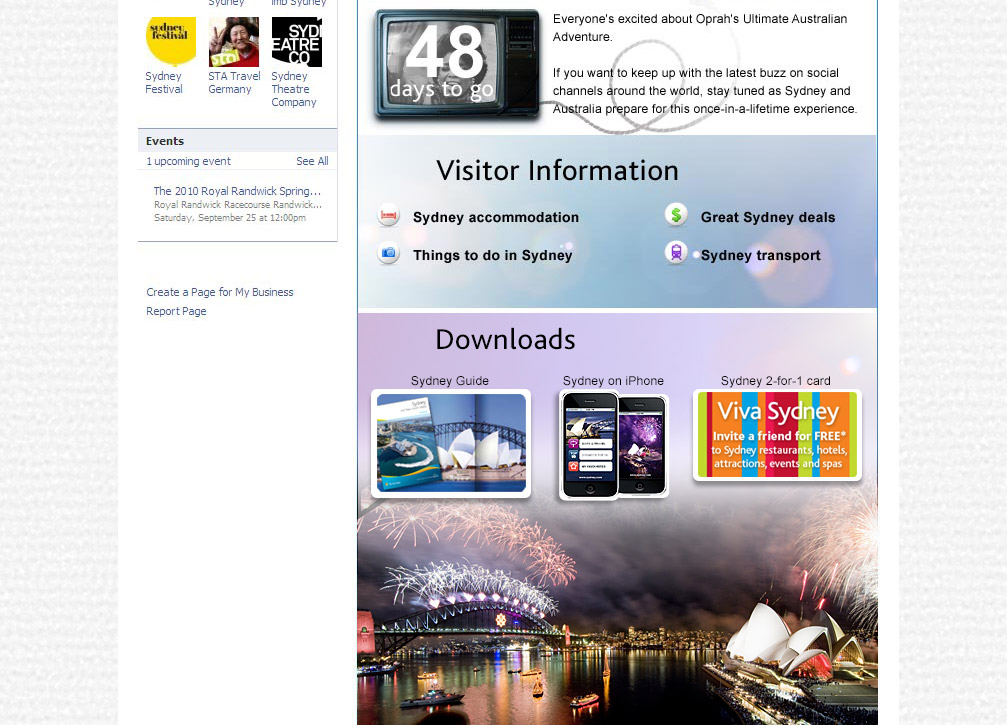
The project showcase includes samples of work I have delivered, while the case studies section describes my experience. Below in projects, personal responsibility is listed to the right ofbelow each project. Additional examples can be provided on application.
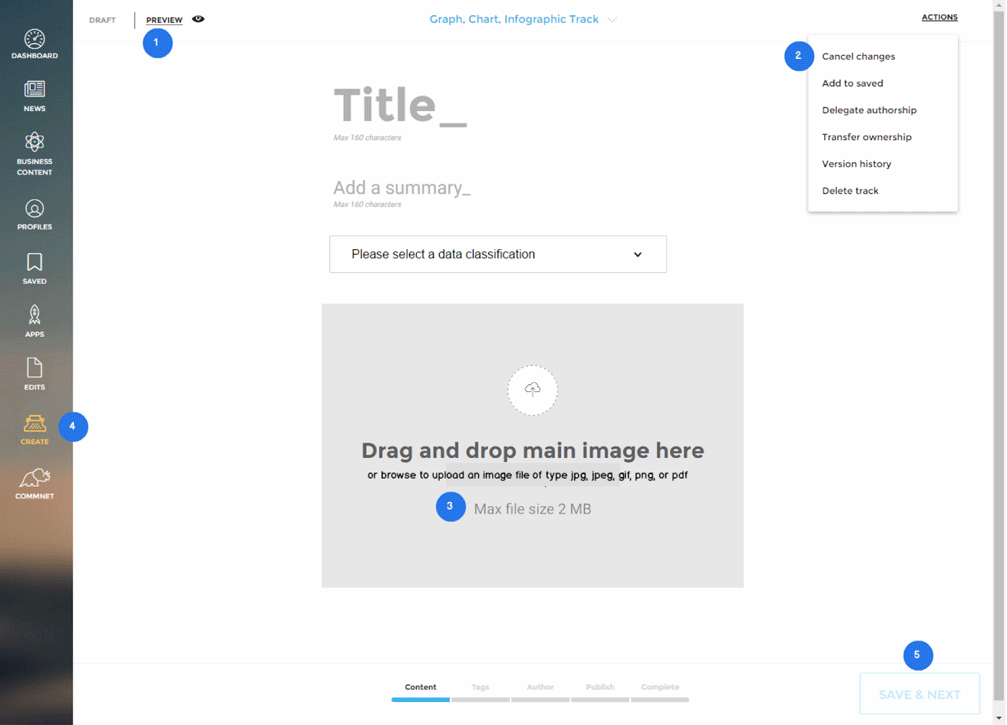
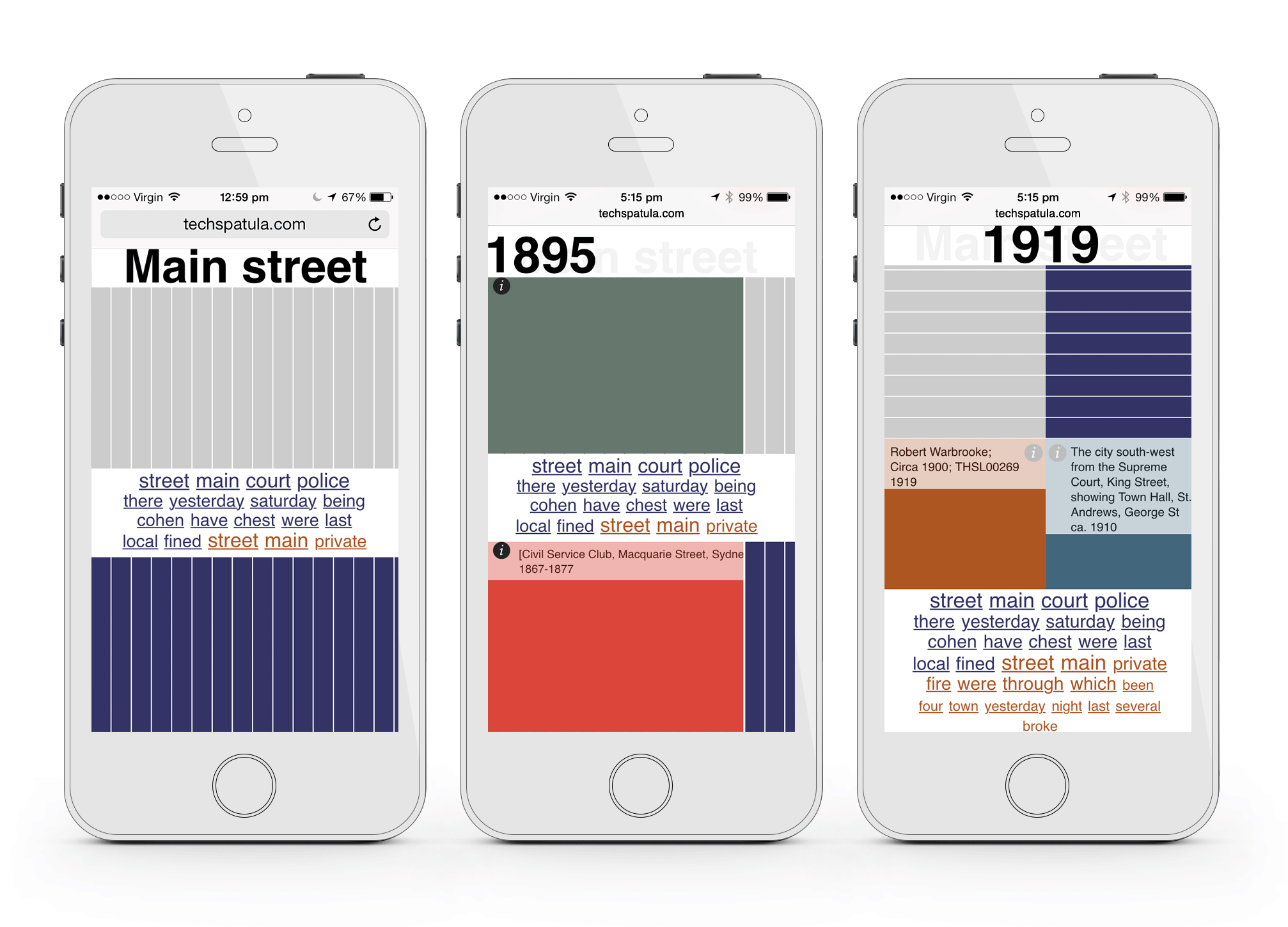
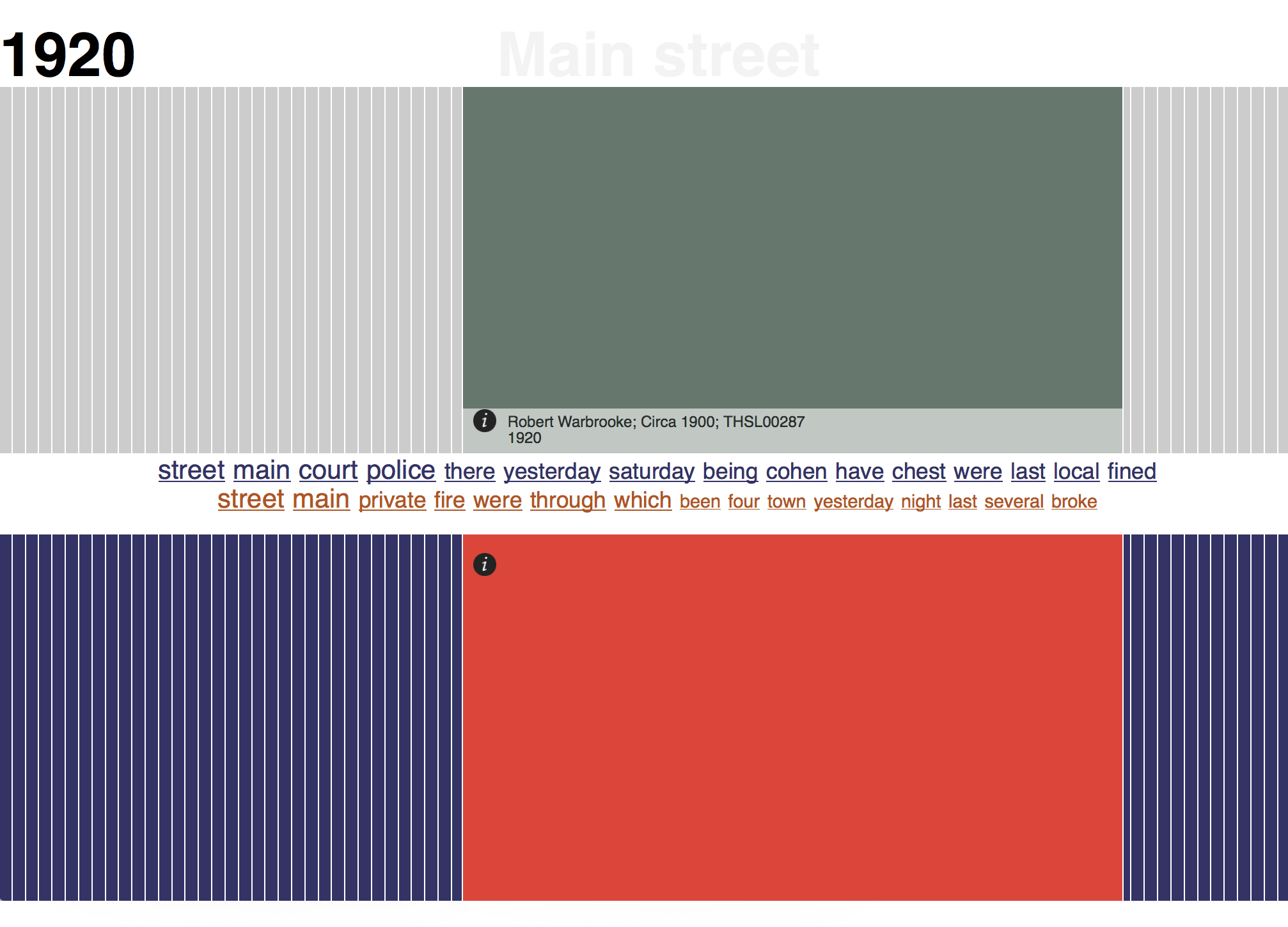
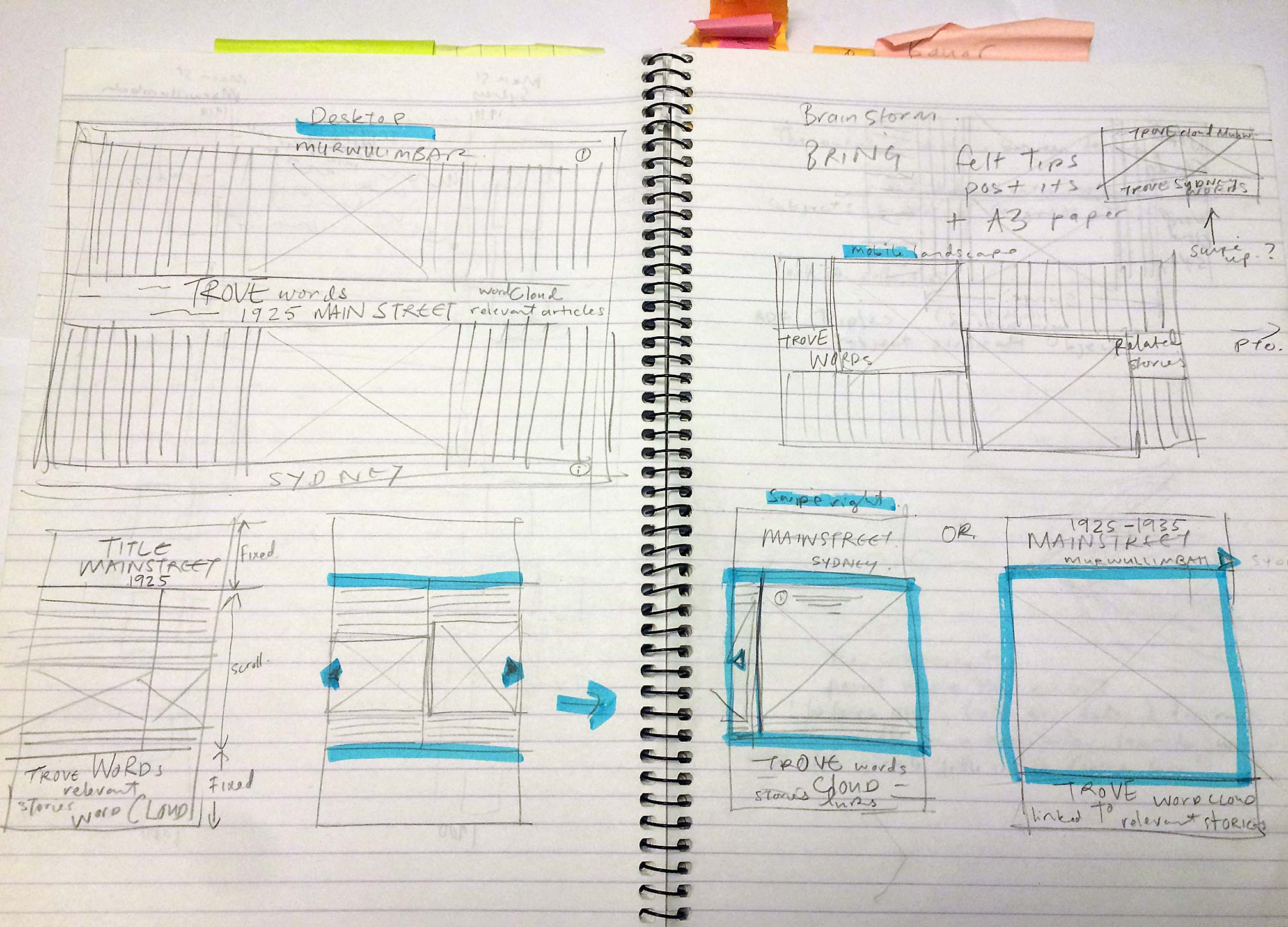
techspatula.com is an original, bespoke design. It is hand-coded and should also be read as an example of my capabilities and skills in UX, UI, html, CSS, JavaScript and web other technologies.